사람들이 컴퓨터를 이용해서 하는 작업 모두는 언제나 쌍방향으로 상호작용을 한다고 말할 수 있습니다. 이것을 인터랙티브하다고 표현하며, 현재 그러한 '인터랙티브한 경험'의 중요성이 날로 심해지고 있어요. 즉, 단순한 메시지 전달 만이 아니라, 기능성과 사용편의성을 고려하여 해당 정보에 쉽게 접근할 수 있는 경로와 분명한 가이드 역할을 제공해야 하는 것이지요.
특히, 그러한 인터랙티브한 사용자 경험으로서의 새롭게 각광받는 후보로 '사운드'를 들 수 있겠는데요. 사실, 소리는 우리가 예전부터 날마다 주변에서 흔히 접할 수 있는 원천이지만, 이 소리를 웹에 접목시켰을 때의 시너지 효과는 제가 항상 주의깊게 보는 관점이지요.
예전, 초기의 웹사이트에서부터 현재에 이르기까지, 배경음악 등이 처음부터 자동적으로 시작되어 해당 사이트의 분위기를 자아내는 역할을 담당했는데요. 즉, 순전히 시각적 경험을 위해 디자인된 인터페이스에 각종 음악, 효과음 그리고 나레이션 등이 통합될 때, 디자인이나 컨텐츠 두가지 측면에서 중요한 역할을 수행할 수 있습니다.
사운드를 인터페이스에 성공적으로 통합시키려면 믹싱과 타이밍에 각별한 주의가 요청됩니다. 분위기를 살리고 강조해야 할 부분을 매순간 정확하게 짚어주기 위해서는 이 사운드 소스들의 볼륨크기가 적절히 조정되어야 하지요. 화면 변화와 음악을 일치시키는 syncronization에 따라, 해당 사이트의 분위기 및 첫인상을 가늠하게 만들어 줍니다.
이렇게, 사운드를 컨텐츠의 각 부분에 맞게 사용하게 되면 다양성과 연속성에 영향을 주어 사용자에게 강한 인상을 남기게 합니다. 이것으로 인해 사용자의 인터랙티브한 경험을 살릴 수도 깰 수도 있으며, 컨텐츠에 대한 사용자의 인식에 지대한 영향을 미칠 수 있습니다.
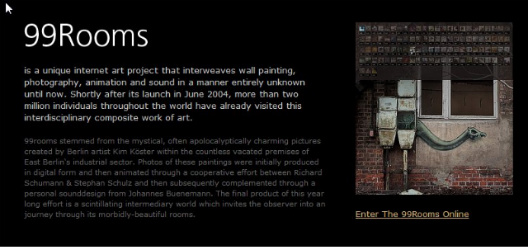
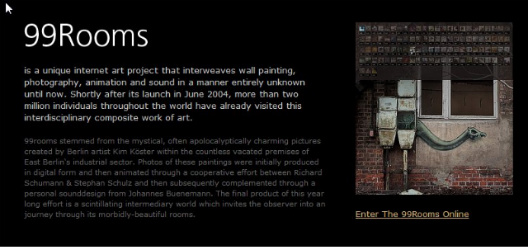
(99rooms.com) 이라는 곳이 있는데요. 이 곳은 99개의 방이 있는데, 각방마다의 그곳의 분위기, 효과음이 매우 잘 표현된 실험적인 사이트입니다. 사운드와 인터페이스를 효과적으로 잘통합시킨 한 예라 할 수 있겠네요.

우리가 음악을 들을 때 우리의 뇌는 음율/ 음색/ 리듬등을 정리하고 구분해야 하며 어떤 음의 패턴은 뇌에 저장되어 있는 무의식적 또는 의식적 기억을 일깨우기도 합니다. 특히 음악의 멜로디에 있어 음율 전체의 구조와 모양을 기억하여 해당 제품의 이미지,경험 등을 다시금 인지할 수 있게 도와주지요.
예를 들어, 롯데월드(www.lotteworld.com) 같은 경우 낯익은 경쾌한 로고송을 메인에 들어오자마자 들려주어 과거 롯데월드를 들렸던 기억이나 추억들을 새록새록 떠오르게 도와주어, 기분좋은 경험을 할 수 있습니다.

또한, 요즘, 인기있는 애니메이션인 Wall-e(
http://www.walle2008.co.kr)의 공식 사이트를 들어가보면, 귀엽고 아귀자귀한 배경음악과 효과음으로 친근함을 유발함과 동시에 해당 주제를 효과적으로 느끼게 해줍니다.

이런, 각각의 제품에 맞는 사운드의 효과적인 활용이 사용자 경험에 있어 매우 중요한 요소로 작용하는 가운데, 이젠 여러 콘텐츠에 있어서 사운드와의 결합에 대한 여러 실험들이 행해지고 있습니다.

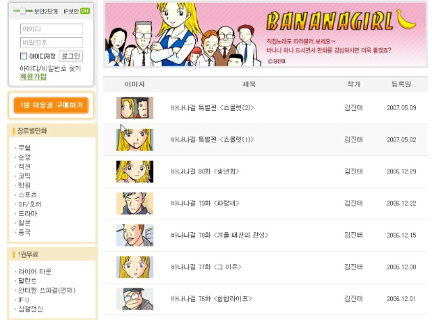
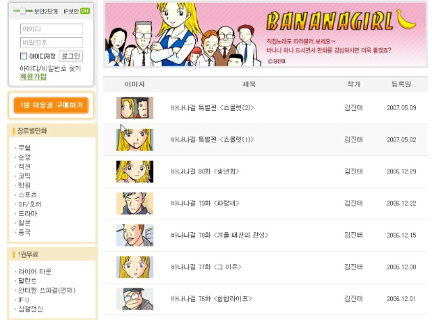
이 사진은 바나나걸(
http://comicmall.naver.com/webtoon.nhn?m=list&contentId=15395)이라는 웹카툰으로서, 음악을 뮤직비디오 형식으로 만화로 풀어내려는 시도를 한 콘텐츠입니다.
사실, 이 사운드요소를 제품소개의 간접적인 기능성을 넘어선, 여러 콘텐츠와의 직접적인 상호작용을 고려한 사이트는 그닥 없습니다. 아직까지, 미디어아트와 같은 실험형식으로 진행되고 있는게 대부분이고, 그 기대효과에 대해 아직까지 의구심이 드는게 사실이구요. 미디어아트에 관련해선, 추후에 다시 거론하고, 좀더 살펴봅시다.

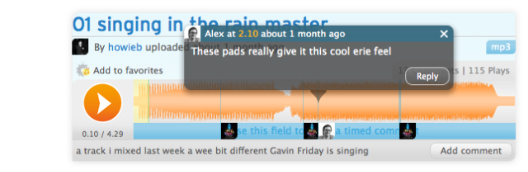
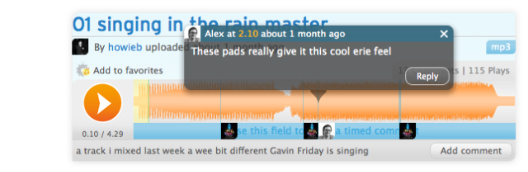
이 사진은 soundcloud(
soundcloud.com)의 애플리케이션의 한 단면으로서, 이것은 사운드클립을 상호간에 빠르게 주고받게 하고, 해당 클립의 위치에 따라 커뮤니케이션할 수 있는 기능을 가진 사이트입니다. 클립의 특정 음색에 맞추어 코멘트를 달아 글로 표현할 수 없는 은근한 상황을 공유할 수 있고, 그에 따라 사용자는 새로운 경험을 하게되는 것이지요.
이와 비슷한 것으로, 해외사이트 중에 힉투(www.hictu.com)는 음성과 비디오로 블로그의 댓글을 남기는 서비스인데요. 기존의 사용자간의 글자로서 소통하던 것을 넘어서, 멀티미어적인 요소를 접목시킴으로써 미래지향적인 방향을 제시하고 있지요.
한국에서도, 포딕스(www.podics.com)라는 팟캐스트 전문 사이트가 있는데요.

상시마다 제공자의 사운드가 발행되어 그것들을 구독하여, 듣고, 그에 대하여 음성을 이용해 댓글을 다는 방식은 무척 색다른 경험입니다.
이런, 음성을 이용하여 도처에서 활발하게 진행중인 프로젝트중에 VOIP(Voice Over IP)가 있지요. 인터넷 전화로 잘 알려진 이것은 사용방식에 따라 다양한 아이디어가 떠오르는데, 현재까지 공개된 사이트들을 소개하면,
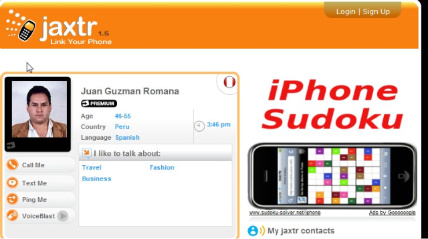
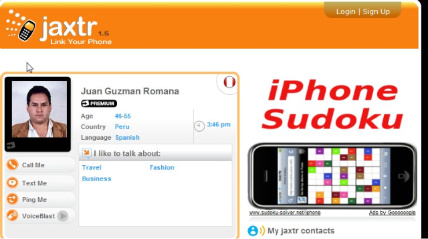
먼저, 카페잭스터(www.cafejaxtr.com)가 있습니다.

잭스터라는 미국의 활발한 소셜네트워크 사이트내의 새로운 모델로서, 자신의 지역 및 관심사를 카테고리를 선택해서 남길 수 있으며, 비슷한 관심을 가진 사람들끼리 통화를 유도합니다.
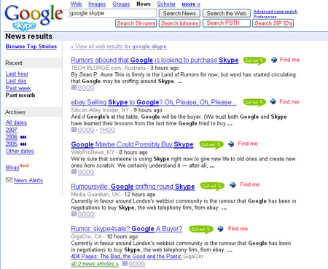
구글에서도 이 VOIP시장에 깊은 관심을 보이는 가운데, 모바일폰에서 음성으로 연결하고자 하는 곳을 말하면 구글에서 자동으로 연결시켜 주는 서비스인 구글음성검색서비스를 선보인바 있으며, 추후, 스카이프와 같은 인터넷전화 업체와 연계한다면, 커다란 시너지 효과를 낼 수 있을 것으로 보이는데요. 즉, 음성 서비스를 컨텐츠로 간주하고, 음성을 검색의 영역으로 끌어들인 격이지요. 예를 들어, 구글을 통해 검색 후, 해당 검색어를 가장 잘 아는(다른 사람들로부터 좋은 평가를 받는) 사람에게 실시간으로 VoIP를 통해 통화를 연결할 수 있는 검색까지 제공할 수 있는 것입니다.

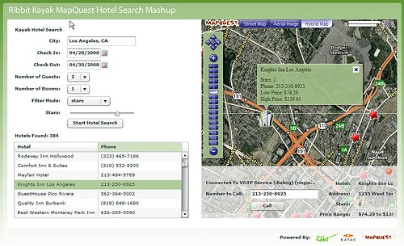
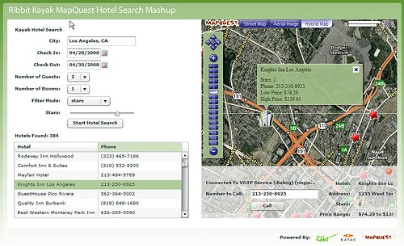
또, 리빗 API를 이용한 Voice 매쉬업의 한 예로서,

항공권이나 호텔 정보를 제공하는 여행 관련 서비스와 지도 정보를 제공하는 서비스, 그리고 리빗서비스. 이 세개의 서비스를 엮으면 위 그림과 같이 호텔 정보를 검색하고 전화를 걸 수 있는 서비스를 만들 수 있습니다. 즉, 리빗의 플랫폼을 이용하여 통화가 가능한 것입니다.
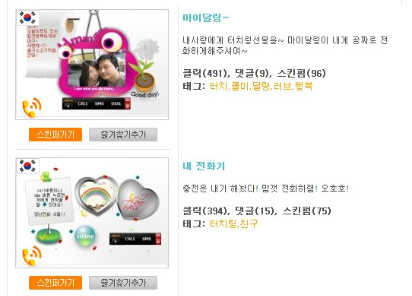
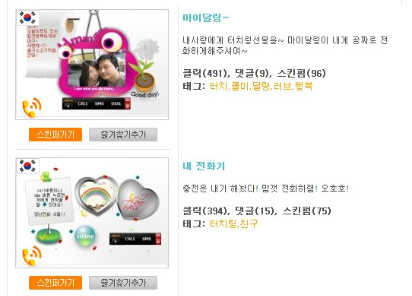
즉, 이렇게 음성이라는 하나의 용도로 활용할 수 있는 콘텐츠들이 많이 생겨나고 있으며, 우리나라에도 터치링(www.touchring.com)이 있는데요. 블로그 상에서 위젯 형태로 제공될 수 있어서 SNS기반의 인터넷 전화 역할을 수행하는 사이트로서,

이제 앞으로 웹에서도 쉽게 음성으로 실시간 상호소통할 수 있는 날이 멀지 않았음을 느끼게 합니다.
즉, 이런 플랫폼 시장이 커질 수록, 사운드 자체의 중요성은 앞으로의 웹의 행보를 좌우할 정도의 당면한 과제입니다.
이쯤되면 빼놓을 수 없는게, 음악에 대한 이야기인데요.
Last.Fm 이라는 소셜 음악 네트워크 서비스로서, 자신이 듣는 음악의 리스트를 인터넷에 올려 여러사람에게 알리고, 동시에 음악취향이 비슷한 (또는 반대되는) 사람끼리 연결을 시켜주는 역할을 하는데요.
이런, 하나의 음악을 통해 공유되고 연결되는 경험의 특성은 앞으로 매우 중요해지리라 생각합니다.
splicemusic(www.splicemusic.com)이라는 음악협업사이트를 소개하자면,

사용자들의 계속적인 리믹싱을 통해 해당 음악을 점차적으로 완성해나가는 방식이며, 소리와 협업 그리고 음악이라는 새로운 관점을 제공합니다. 즉, 웹에서 집단지성 그리고 소리를 활용했을 때 나타나는 사용자 경험의 신선함은 앞으로 좀 더 생각해볼 과제입니다.
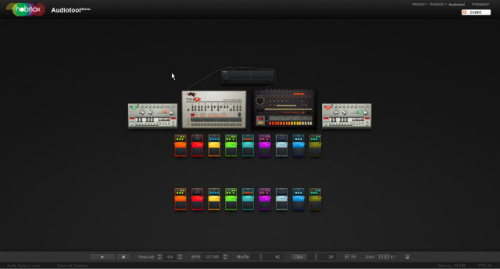
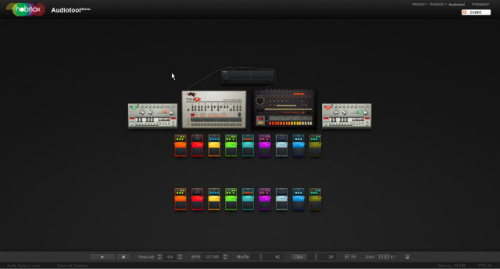
hobnox(www.hobnox.com)라는 사이트도 있습니다.

역시, 플래시기반의 사이트로서 라이브DJ를 웹에서 쉽게 할 수 있게 만든 서비스로 이 웹공간에서 음악제작이라는 높은 벽이 점차 낮아지고 있음을 보여주는 하나의 실례입니다.
이렇게, 누구나 웹에서 쉽게 음악을 만들고, 공유하고, 즐기면서, 사운드가 줄 수 있는 독특한 경험을 흐느낄 수 있다는것.
아직은, 추상적이지만 그것이 줄 수 있는 효과는 분명 지대하다고 확신합니다.
그런, 추상적인 것 간의 간격을 좁히기위해 여러 실험성 애플리케이션이 제작되고 있는터, 대표적으로, 미디어아트 형식의 실험적인 사이트 하나를 소개하자면,
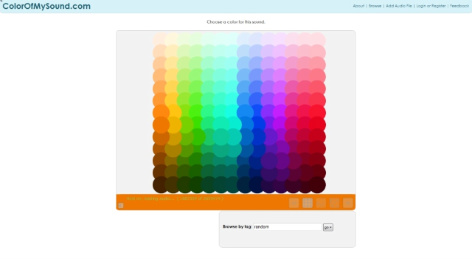
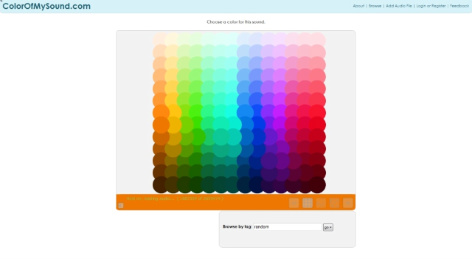
colorofmysound.com 이라는 사이트는

접속해서 나오는 사운드(대게 음악)을 들으며 화면에 보이는 색 팔레트 네비게이터에서 그 소리에서 연상되는 색을 고르는 것인데, 자신이 올린 소리들과 그에 대한 반응들을 관리할 수도 있습니다.
이렇게 사용자가 해당 소리로부터 느낀 감성을 색채로 표현하고 이것을 실질적으로 응용할 수 있는 판로를 생각하는 점은 개인적으로 고무되는 일입니다.
이렇게, 웹에 직,간접적으로 활용되는 사운드의 여러 사례들을 살펴보았습니다. 사례를 볼 수록 느낀 것은, 아직, 이 사운드의 활용에 대해 좀 더 많은 생각을 해 볼 필요가 있으며, 그런 새로운 경험의 효과를 명확하게 느낄 수 있는 방도에 대해 좀 더 생각해봐야 합니다.
하지만, 나 자신에게 이 글을 보는 사람들에게 확언할 수 있는 것은, 웹과 사운드 경험의 앞으로의 활로는 무궁무진하게 넓다는 사실입니다.
이제, 그 활로의 첫발을 내딛었습니다.